ویرایش تصویر برای وب لازم است، هم تفکیک و رنگ و هم اندازه. باید پیش از قرار دادن در وبسایت (یا وبلاگ) به حداقل کیفیت ممکن برسانیم. قرار دادن عکس در وب سایت بدون ویرایش، علاوه بر افت سرعت، باعث بارگذاری اطلاعات بلااستفاده خواهد شد.
تصویرهای صفحات وبتان چنگی به دل نمیزنند؟ در این نوشته راجع به سیستمهای رنگی RGB و CMYK و پروفایلهای رنگی ICC و تنظیم آنها برای تصاویر وب در فتوشاپ بیشتر خواهید دانست.
۱- مانیتور را کالیبره کنید.
درجه روشنایی مانتیور را بین ۹۰ تا ۱۲۰ cd/m۲ تنظیم نمایید. اگر چه این کار کنتراست مانیتور را هم کاهش میدهد، ولی احتمالا مخاطبان بیشتری حتی با مانیتورهای قدیمی میتوانند تصاویر را با کیفیت مطلوبتر ببینند. اگر هم تصویر در یک نمایشگر با روشنایی و کنتراست بالاتر دیده شود، این کار شما باعث افزایش کیفیت نهایی خواهد شد.
کار کردن روی یک مانیتور با روشنایی بالا برای شما راحتتر خواهد بود که جزئیات تصویرها را ببینید. ولی اگر مخاطب شما از مانیتور قدیمی و کیفیت پایینتر استفاده کند، احتمالا بخشی از جزئیات و سایهها را از دست خواهد داد.
اثر دیگر نور زیاد مانتیور، خستگی چشمانتان به هنگام کار طولانی مدت خواهد بود.
۲- تنظیمات رنگ را درست کنید.
در پنجره Color Preferences برنامه فتوشاپ (Edit -> Color Settings) :
گزینه RGB مربوط به working space را روی sRGB قرار دهید. این کار با محدود کردن جعبه رنگ شما از Adobe RGB باعث خواهد شد که رنگها در وب بهتر نمایش داده شوند.
گزینه CMYK بخش working space را روی Coated FOGRA39 تنظیم نمایید.
با انتخاب تنظیمات از پیش آماده Europe Web/Internet 2 از منوی باز شوی Settings همین پنجره در نگارش CS5 و CS6 همه آنچه لازم است تنظیم خواهد شد. اگر هم از نگارش CS3 و CS4 استفاده میکنید گزینه Europe Web/Internet را انتخاب نمایید. اگر فقط با RGB کار کنید، تفاوت این دو هیچ اثری نخواهد داشت ولی برای CMYK هنگام تبدیل تصاویر به سیستم ۴ رنگ لازم است.
۳- چگونه CMYK باعث تغییر RGB میشود؟
وقتی سیستم رنگی CMYK به هنگام ساختن تصویر بهکار رفته باشد، به طور پیشفرض نیز همین سیستم برای نمایش تصویر استفاده خواهد شد. در این حالت بهتر خواهد بود که از استاندارد اروپایی چاپگرها استفاده کنید. گزینه Coated FOGRA39 یا گزینه قدیمیتر Coated FOGRA27 نیز قابل استفاده است.
۴- عدم تطبیق پروفایل رنگی
در بخش تنظیمات رنگ گزینههایی برای اخطار عدم تطبیق پروفایل رنگی (Profile Mismatch) هست. برای اطمینان از درست کار کردن سیستم به هنگام عدم تطبیق رنگ برای RGB گزینه convert documents colors to the working space در نگارش CS5 (گزینه Convert to Working RGB در CS6) و برای تصاویر CMYK گزینه Use the Embedded Profile در CS5 (گزینه Preserve Embedded Profile در CS6) را انتخاب نمایید.
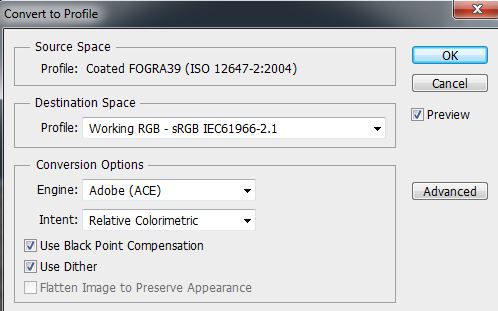
پس از باز کردن تصویر از فرمان Edit > Convert Profile برای تبدیل از CMYK به Working RGB تبدیل نمایید.

تبدیل پروفایل رنگی در برنامه فوتوشاپ CS6
توجه داشته باشید که تبدیل CMYK به هنگام باز کردن تصویر لازم نیست، چون در نهایت شما به RGB تبدیل خواهید کرد. در هر مرحله تبدیل نیز دادههایی از بین میروند.
۵- RGB یا CMYK؟
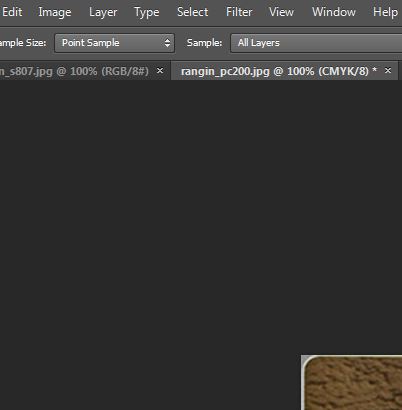
نوار بالای هر تصویر در محیط فتوشاپ سیستم رنگی RGB یا CMYK را نشان میدهد.

نشانگر سیستم رنگی RGB و CMYK در برنامه فتوشاپ
اگر CMYK بود با فرمان Edit > Convert Profile و انتخاب گزینه Working RGB در Destination Space سیستم رنگی را به RGB تبدیل نمایید.
۶- عمق تصویر را بهینه کنید.
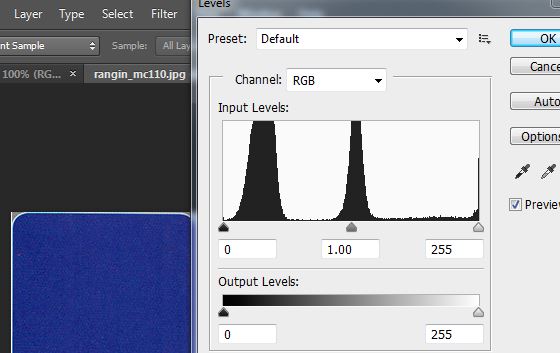
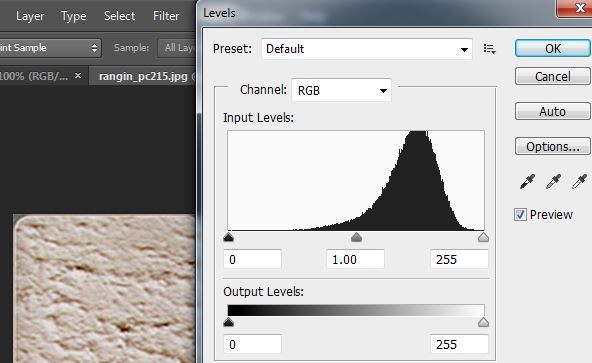
پنجره فرمان Image > Adjustment > Levels یک نقطه آغاز خوب برای بهینهسازی تصویر است. در این پنجره یک نمودار هیستوگرام توزیع پیکسلهای تصویر را میبینید. اگر تصویر شما تیره باشد، مقدار پیکسل در بخش روشن (highlight) تصویر کم خواهد بود. با حرکت دادن نقطه سفیدی، کنتراست تصویر افزایش مییابد. به طور مشابه در تصاویر با نور زیاد، مقدار تیره کم هست و با حرکت دادن نقطه سایه (shadow)، تصویر بهتر خواهد شد. در تصویرهایی که مقدار سیاهی و سفیدی درست نباشد، یک دستکاری مختصر در این بخش لازم است.

وضعیت پنجره Levels در فتوشاپ برای تصویر تیره

وضعیت پنجره Levels در فتوشاپ برای تصویر روشن
۷- اندازه و براق بودن تصویر
آخرین مرحله آمادهسازی تصویر شامل تعیین اندازه و کاهش تیزی لبهها با استفاده از پارامترهای مناسب فرمان Sharpen-Unsharp Mask از منوی فیلتر در ۱۰۰% سطح تصویر است.
۸- ذخیرهسازی نهایی
انتخاب قالب مناسب را به هنگام ذخیره، یک گزینه مهم در ویرایش تصویر برای وب است. طبق یک قاعده کلی GIF برای تصاویر با رنگ یکدست و JPG و PNG برای عکس مناسب هستند. به علاوه GIF و PNG امکان شفافیت (Transparency) را دارند که مثلا برای لوگو میتواند مناسب باشد. PNG از کانال آلفا برای محدوده شفافیت استفاده مینماید.
۹- تطبیق رنگهای نقطهای در HTML
رنگ مورد نظرتان را در فتوشاپ انتخاب کنید و شماره مرجع آن برای تعریف رنگ در HTML را به دست آورید. برای این که رنگ تصویر نمایش داده شده در ناحیه تعریف شده HTML با همان مقدار منطبق شود، باید به هنگام ذخیره تصویر گزینه Embed Color Profile را غیر فعال نمایید.
اگر چه رنگهای نزدیک در فتوشاپ و تعریف شده در HTML منطبق بر یکدیگر اند، رنگ نمایش داده شده از یک مانیتور به مانیتور دیگر متفاوت خواهد بود. البته sRGB هنوز یک پروفایل رنگی مناسب برای مشاهده تصویرهای تان است. رنگهای نهایی به طور قابل ملاحظهای در مانیتورهای با محدوده رنگ وسیع، نسبت به صفحه آیفون بهتر نشان داده میشوند.
در حال حاضر تنها راه برای رسیدن به دقت رنگ، اجتناب از تعریف رنگ در HTML و ساختن یک ناحیه از فایل تصویری به روش گفته شده در نکته شماره ۱۰ است. البته کنسرسیوم وب W3C – که استانداردهای سراسری وب را تدوین میکند- ویژگیهایی را برای استفاده از پروفایل رنگی ICC در CSS3 تعریف کرده است که اگر به طور کامل پیادهسازی شوند، مشکلات مربوط به نمایش رنگ در وب را حل خواهند کرد و امکان تعریف و انتساب پروفایل رنگی در رنگهای HTML فراهم خواهد شد. (تاریخ انتشار مطلب به زبان انگلیسی سپتامبر ۲۰۱۰ یعنی سه سال پیش از انتشار ترجمه آن است)
۱۰- مدیریت پروفایل رنگ در تصویرها
برای تصویرهایی که لازم نیست رنگ آنها در HTML تطبیق داده شوند، پروفایل رنگی باید داخلشان قرار داده شود. حتی اگر قرار است تصویر را در یک صفحه وب با یک لوگو و محیط رنگی HTML بدون نیاز به مدیریت رنگ نمایش دهید، این کار لازم است. اگر چه به طور پیشفرض فتوشاپ در فرمان File > Save for Web & Devices گزینه sRGB را به عنوان پروفایل رنگی انتخاب میکند، برای دقت بالاتر رنگها در مانیتورهای با محدوده رنگ وسیع میتوان از Adobe RGB استفاده نمود. بـه خـاطـر داشـتـه بـاشـیـد پـروفـایـل رنـگـی را در تـک تـک تـصـویـرهـایـی کـه کـار مـیکـنـیـد، درج نـمـایـیـد.
مطلب دیگری برای آموزش یک برنامه کوچک کردن عکس در ویندوز نوشته ام که با راست کلیک روی عکس و انتخاب یک گزینه، خیلی سریع، عکس را به اندازه مورد نظر تغییر میدهید.
منبع:


